Contents
Page Design
Frames allow you to display multiple HTML documents on a single page. There are quite a number of practical uses for this functionality. However, frames-based pages behave differently than regular pages because frame-based documents are not HTML documents, but rather meta documents which call and display HTML documents. A frame page contains no body HTML tags, only the parameters for the frames and the URLs of the HTML documents designated to fill them. Because of this frames can sometimes yield unexpected results, particularly when using the Back button. If you have been navigating within a frame and then press Back, you will go back within the frame instead of going back to the previous page. But despite their unpredictability and aesthetic limitations, frames provide a functionality that is appropriate for certain content, and that can greatly facilitate site maintenance.
Frames for flexibility
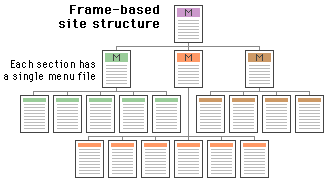
One type of site suited to frames is one whose contents are expected to change frequently. Because you can design a frame-based site to have one file for navigation, if you expect to add or remove pages you will only have to modify that one file. This site, for example, requires a number of files to be changed if a page is added or deleted because each page has a navigation column. If we had used frames we would have had a single file for the section menu, and when we needed to add a page only that file would have had to be changed to reflect the addition. As it is, when we add a page to a section we must edit each file in the section to add the new link to the navigation column.

Frames for functionality
Frames can provide a certain functional coherence to a targeted area of your site. Say your site contains, among other things, a collection of Frost poems. You could create a virtual "reading room" for his poetry using frames, with the left-most frame providing the navigation links and the main frame displaying the poems. Visitors would most likely go to this area and stay for a time, and do their navigation using the links you provide, so the quirky navigation of the Back button would not be too intrusive.
"Reading room" example
Frames for interactivity
Frames can also allow users to choose their content. This is particularly significant when working with large files. Say, for example, you have a movie file that you would like to put on your page with other elements such as text, but rather than force the user to download the file you want the download to be optional. If you simply include the HTML tag for the movie on the page with your other page elements, the movie will download automatically with the page. However, if your page is a frameset, you can designate an area of the page as the movie space and give the user a link to click if they wish to download the movie into that space.
"Viewing room" example
Aesthetics
Many page designers have not used frames because of their prescribed borders and limited flexibility. However, the current versions of browser software allow many more frame parameters to be defined. In fact, frame borders can now be set to zero. This allows you to design using the functionality of frames without requiring them to be visual and perhaps inharmonious elements on your page.
References
Siegel, D. 1996. Creating killer web sites. Indianapolis: Hayden Books. www.killersites.com | |
Milton Reading Room | |
The Viewing Room |