Contents
Page Design
Just as in traditional print publishing, high-quality web sites adhere to an established set of type style settings consistently throughout the site. Consistently gives polish to a site and encourages visitors to stay by establishing an expectation on the structure of a text. If this expectation is dashed by sloppy, inconsistent formatting, visitors will not have a comfortable experience and may not return.
Style-setting
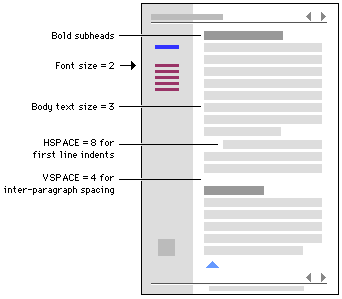
You should decide on settings such as fonts, inter-paragraph spacing, the size of subheads, and so on, and then create a style sheet to help you maintain these settings throughout your site development. This is especially critical for large sites with numerous pages

Maintaining consistency is not as easy with the current web authoring tools as it is using page layout software like QuarkXpress or Pagemaker, but the considerations behind that functionality are applicable. It is equally important to have good, consistent layout on the screen as it is on the printed page.
Helpers
We use Bare Bone Software's BBEdit for our web site authoring. The custom selection in the "HTML Tools" palette is extremely useful for creating style settings. You can define custom settings, and then apply them to your pages. For example, you can define an em dash (
<IMG SRC="resources/black.gif" WIDTH="14" HEIGHT="1" VSPACE="3"> |
In the custom settings dialog box paste this tag and name it "em dash." Then every time you need to include an em dash in your text simply select "em dash" from the custom menu and this tag will be inserted.
References
Bringhurst, R. 1992. The elements of typographic style. Washington: Hartley and Marks. Siegel, D. 1996. Creating killer web sites. Indianapolis: Hayden Books. www.killersites.com |