Contents
Page Design
There is no single design grid system that is appropriate for all Web pages. The first consideration in a Web design project is to establish the basic layout grid for your pages. With this graphic "backbone" you establish how the major blocks of type and illustrations will regularly occur in your pages, and set the placement and style guidelines for major screen titles, subtitles, and navigation links or buttons. To start, gather representative examples of your text, along with some graphics, scans, or other illustration material, and experiment with various arrangements of the elements on the page. In larger projects it isn't possible to predict how every particular combination of text and graphics will interact on the screen, but examine your Web layout "sketches" against both your most complex and least complex pages.
Analyzing page grids
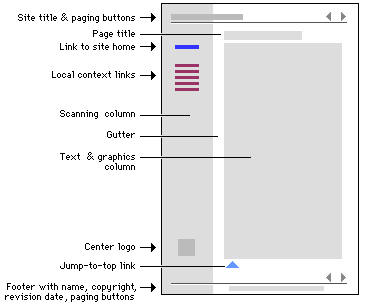
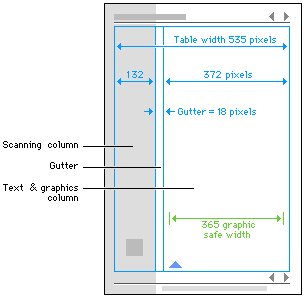
When we designed this style manual we used a basic page grid that incorporates an image map menu at the top and bottom of every page incorporating paging buttons. A "scan column" along the left of the page does two jobs: it provides space for local links to related material, and also gives visual relief by narrowing the right text column to about 60 - 70 characters per line. This diagram shows the major repeating components of the style manual pages:


To modify this example for your own use, click the link to open the page, then use your browser's "View source code" option to view and copy the HTML code.