|

Contents

Web Graphics
|
 |

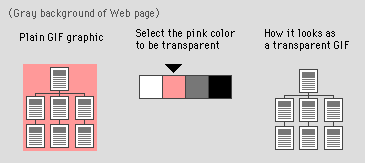
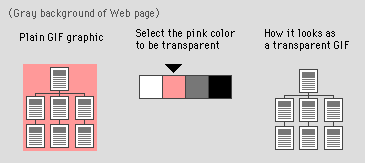
The GIF89a file format allows you to pick one color from the color lookup table of the GIF to be transparent. Using current image editing software like Adobe Photoshop (and many shareware utility programs) you can select one color to become invisible. Normally the color you select is a background color. In the example below, we chose the pink background color to become transparent:



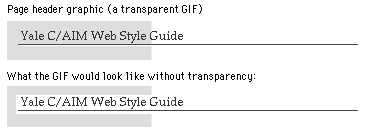
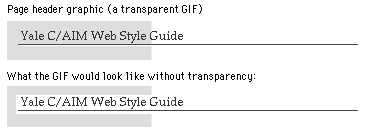
 We use transparent GIFs for the header and footer graphics at the top of each page in this manual. The transparent background allows the lettering of the "Yale C/AIM Web Style Guide" to cross over the gray background of the scan column to the white of the page background. The graphic below shows the transparent header graphic on top, and then shows what the same graphic would look like if it was not a transparent GIF: We use transparent GIFs for the header and footer graphics at the top of each page in this manual. The transparent background allows the lettering of the "Yale C/AIM Web Style Guide" to cross over the gray background of the scan column to the white of the page background. The graphic below shows the transparent header graphic on top, and then shows what the same graphic would look like if it was not a transparent GIF:



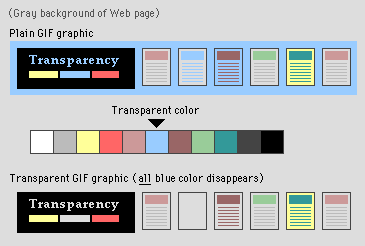
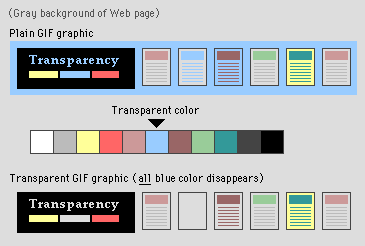
 Unfortunately, the transparent property is not selective; if you make a color transparent, then every pixel in the graphic that shares that same color will become invisible. This can sometimes have unexpected consequences when a color is used both in the background and in other places in the graphic: Unfortunately, the transparent property is not selective; if you make a color transparent, then every pixel in the graphic that shares that same color will become invisible. This can sometimes have unexpected consequences when a color is used both in the background and in other places in the graphic:



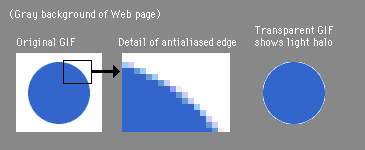
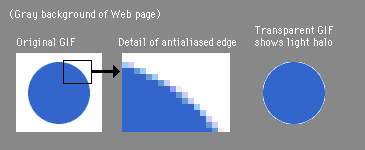
 Adding transparency to a GIF graphic can also lead to disappointing results when the graphic contains antialiased edges with pixels of multiple colors. (Antialiasing visually "smooths" the shapes in graphics by inserting pixels of intermediate colors along boundary edges.) In the example below, when we change the background color from white to transparent (letting the gray Web page background show through), we get an ugly white halo around the graphic: Adding transparency to a GIF graphic can also lead to disappointing results when the graphic contains antialiased edges with pixels of multiple colors. (Antialiasing visually "smooths" the shapes in graphics by inserting pixels of intermediate colors along boundary edges.) In the example below, when we change the background color from white to transparent (letting the gray Web page background show through), we get an ugly white halo around the graphic:



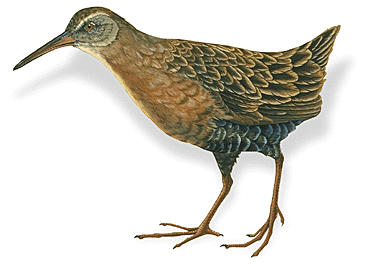
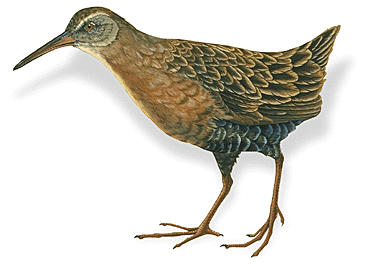
 You can avoid some of the problems with antialiased graphics by creating the graphics on a background similar to the color you choose for your Web pages. In our case, we chose white as a background color for the pages in this style guide. The bird painting below is a rectangle (GIF graphics are always rectangles), but you can't see the edges because we painted the background in the GIF white, then set the white color of the GIF to be transparent. This assures us that bird will appear against a perfect white background every time, and the edges of the graphic will never show: You can avoid some of the problems with antialiased graphics by creating the graphics on a background similar to the color you choose for your Web pages. In our case, we chose white as a background color for the pages in this style guide. The bird painting below is a rectangle (GIF graphics are always rectangles), but you can't see the edges because we painted the background in the GIF white, then set the white color of the GIF to be transparent. This assures us that bird will appear against a perfect white background every time, and the edges of the graphic will never show:



Watercolor paintings by Pat Lynch. Copyright 1997, all rights reserved.

 Transparency works with simple diagrammatic graphics, and with complex shapes. The GIF graphic of the watercolor painting below can run across the scan column and into the white background because we made the white background transparent. We avoided potential problems with a light halo around the leaves in the gray scan column area by retouching the painting to remove the white antialiased "halo" from the leaf edges: Transparency works with simple diagrammatic graphics, and with complex shapes. The GIF graphic of the watercolor painting below can run across the scan column and into the white background because we made the white background transparent. We avoided potential problems with a light halo around the leaves in the gray scan column area by retouching the painting to remove the white antialiased "halo" from the leaf edges: |
 |