Contents
Web Graphics
Imagemaps offer a means to define multiple "live" link areas within a single graphic on a Web page. Thus you can make a banner graphic for the top of your page, and imbed multiple "button" areas within the graphic. The header and footer graphics used in this style guide are simple imagemaps. This is how the header graphic would look if you could see the "live" areas defined in the imagemap:

Server-side imagemaps vs client-side imagemaps
Until recently Web imagemaps had a reputation for being complex to implement and slow to execute, because the original procedure for creating imagemaps on Web pages required reference to a separate file on the host Web server every time a user clicked on an imagemap. This "server-side" imagemap technology was needlessly complex and very inefficient. Since early 1996 the major Web browsers have supported "client-side" imagemaps, where the information on what areas of a graphic are "live" links is incorporated within the HTML code for the Web page, where it belongs. Most Web page layout programs now incorporate easy graphic interfaces for setting up imagemaps, so we will not cover the HTML technical details here. (See the reference links below for more information on the technical details of creating web imagemaps, or look at the HTML source of any page in this style guide.)
![]()
Space-efficient graphic impact
Imagemaps have become a standard feature of most professionally-designed Web sites because they offer an effective combination of visual appeal and, when used properly, space-efficient functionality. Imagemaps are particularly effective when incorporated into moderately-sized "splash" graphics at the top of home pages, or into the "signature" graphics or logos that define your pages. For example, Apple Computer uses an imagemap at the top of their education page that offers 12 different link choices within a distinctive graphic that instantly marks the page as part of Apple's Web site:
![]()

![]()
Graphic has been reduced from the original size. hed.info.apple.com/
![]()
Graphic flexibility
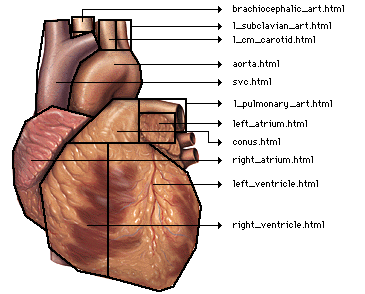
Imagemaps are the only means to incorporate multiple links into a graphic illustration, such as this anatomic example:
![]()

![]()
Imagemaps are also the ultimate means to overcome the vertical, list-oriented, graphically inflexible norms of conventional Web pages built with standard HTML tags. With imagemaps you can simply abandon HTML page layout, and build links into large graphics, just as you might in CD-ROM authoring programs. However, such designs are only suitable for audiences with high bandwidth access to the Web or the local intranet.
![]()
References
![]()
Apple Computer, Inc. - Higher Education site
![]()