Contents
Web Graphics
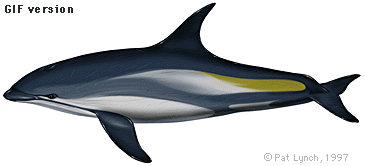
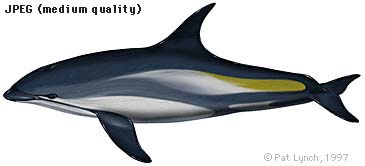
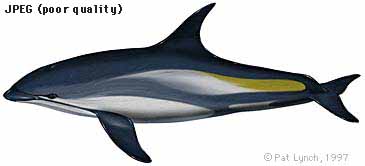
Another graphics file format commonly used on the Web is the Joint Photographic Experts Group (JPEG) compression scheme to minimize graphics file sizes. JPEG images are full-color images (24 bit, or "true color"), unlike GIFs that are limited to a maximum of 256 colors in an image. Thus there is a lot of interest in JPEG images among photographers, artists, graphic designers, medical imaging specialists, art historians, and other groups for whom image quality is paramount, and where color fidelity cannot be compromised.

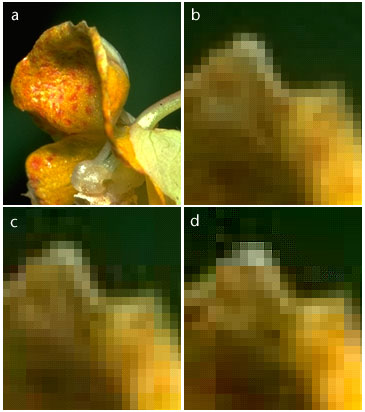
The figure above shows an original photograph (a), and three detail views at different levels of JPEG compression: "excellent" quality (b), "good" quality (c), and "poor" quality (d). Notice the boxy quality of the image in (d). The checkered pattern and the dark "noise" pixels in the green background are classic JPEG compression artifacts.



Save your original uncompressed images!
Once you compress an image with JPEG, you have lost data and can never recover it again, so always save an uncompressed original file of your graphics.
JPEG Image Artifacts
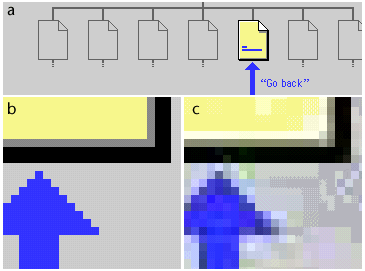
The JPEG algorithm was optimized for compressing conventional pictorial photographs, and is also very good at handling complex realistic illustrations (which look like photographs). Photos and art with smooth color and tonal transitions, and few areas of harsh contrast or sharp edges are ideal for JPEG compression. However, most page design elements, diagrams, the typography within images, and many illustrations are composed of hard-edged graphics and bright colors that are seldom encountered in photographs (part a; b is a magnification of the diagram). JPEG compression can be quite poor at handling many computer-generated graphics, buttons, type in images, or any other hard-edged "artificial" colored object seen in artwork or diagrams. When compressed with JPEG, diagrammatic images show a "noise" pattern of compression garbage around the transition areas (c, below)

References
|
Siegel, D. 1996. Creating killer web sites. Indianapolis: Hayden Books. www.killersites.com Weinman, L. 1996. Designing Web graphics. Indianapolis: New Riders. www.lynda.com |