Contents
Web Graphics
Color graphics are one of the defining characteristics of online publishing. Unlike the high cost and complexity of four-color printing on paper, with electronic documents there is no need to economize by avoiding color content. There are some potential performance drawbacks to stuffing your Web pages full of big, bright color images, but with proper planning you can optimize the graphics in your Web pages for faster downloading and more accurate color reproduction on your reader's screens.
Color and GIF graphics
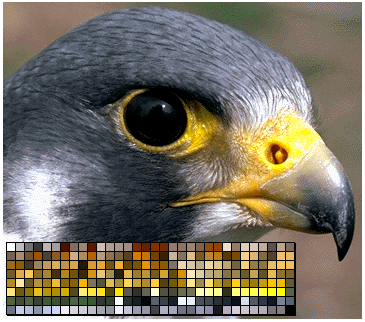
The GIF graphic format was developed to optimize the transmission of image data over networks. To keep file sizes small, the designers of GIF limited the number of colors in a GIF image to 256. Images limited to 256 colors are also referred to as "8-bit images", and may also be called "indexed color" images. "8-bit" refers to the number of memory bits assigned to each pixel in the GIF image. Each digital bit can only be a "1" or a "0," so with eight bits of memory allocated to each pixel there can only be 256 (2 to the eighth power) possible unique combinations of "0's" and "1's." "Indexed color" refers to the 256-color index palette that each image draws its colors from. For example, the GIF image below contains 256 colors, shown on the color palette:

It might seem that 256 colors is more than enough to handle most images, but GIF graphics are quite limited in their ability to handle the almost infinite color range found in most photographs. When you convert a full-color 24-bit image (that typically contain millions of colors) to a 256-color GIF you lose some image detail. Through a process called dithering, image editing programs like Photoshop juxtapose pixels of different colors in a fine dot pattern, to make it seems as if a full range of intermediate colors are present in the image when it is seen at normal viewing distances.

Custom GIF palettes and system palette colors
Normally when you convert a full-color image into a GIF you allow the graphics program to choose the 256 colors that best fit that particular image. This results in the optimal GIF image quality, but it does have some drawbacks. The problem shows up when two or more custom-colored GIFs (that could make 512 different colors altogether) need to be on the screen at the same time on a computer display that can only show 256 colors simultaneously (an 8-bit display). If the viewer of your page only has a monitor that shows 256 colors at one time (like most SVGA and older Macintosh color displays), then the colors in your GIF images will look distorted.

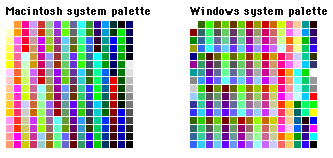
Unfortunately, the system palettes for the Mac and Windows are not the same

Forcing a GIF made from custom palette colors (figure a, below) to display within the limited system palette colors often results in ugly distortions of the image. A Web browser running on an 8-bit display has no way of optimizing your particular custom GIF colors
