|

Contents

Web Graphics
|
 |

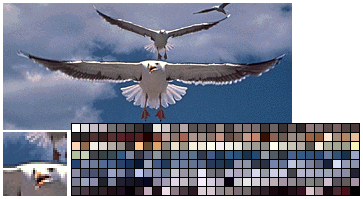
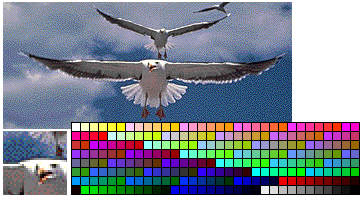
If you use a sophisticated image editing program like Debabilizer 1.6 for the Macintosh you can convert your images to conform to the Macintosh or Windows system palettes, or to a palette that incorporates the colors common to both. You will lose some resolution and color fidelity due to the dithering, but your images should display well on most 256 color displays. The GIF image below has a custom color palette:



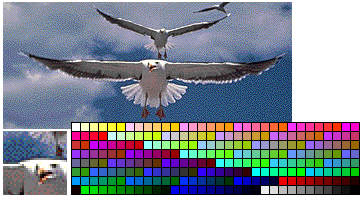
This is the same image dithered to the Macintosh system palette. since all RGB system palettes share many common colors, this image will display fairly well on most computer systems. But notice in the detail image how color and image resolution have been lost due by forcing the image into the system palette  you don't just lose colors, you also lose resolution: you don't just lose colors, you also lose resolution:



Another option  and a better one and a better one
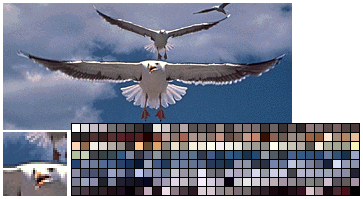
You may choose to do what we do most of the time: Use GIF graphics with custom color look-up tables, or JPEG images. Most computer users now work on machines capable of more than 8-bit displays, so many image display problems like unwanted dithering are becoming moot  if the user's display is set to a bit depth more than 8 bits they see the original colors of your images. In applications like medical imaging, engineering, and art history (to name a few) image quality is paramount. Use GIF images with custom color look-up tables, or JPEG images, and just accept that some users will see dithered images. You might want to put a small note on your home page advising readers that the images are optimized for 16-bit or 24-bit "true-color" display monitors. if the user's display is set to a bit depth more than 8 bits they see the original colors of your images. In applications like medical imaging, engineering, and art history (to name a few) image quality is paramount. Use GIF images with custom color look-up tables, or JPEG images, and just accept that some users will see dithered images. You might want to put a small note on your home page advising readers that the images are optimized for 16-bit or 24-bit "true-color" display monitors.
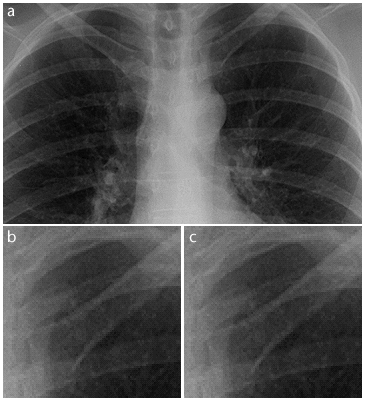
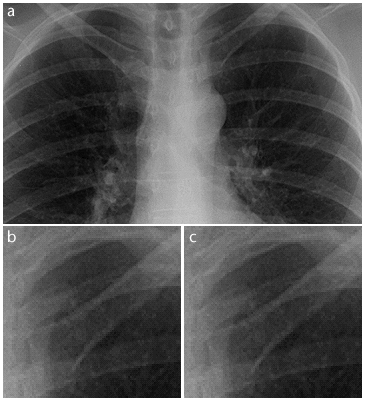
 For example, most medical diagnostic images are in black and white. When converted to GIFs with a custom palette of 256 grays and displayed on a 16-bit or 24-bit color display a chest radiograph reproduces without distortion of the gray scale. "B" shows detail from the original uncompressed Photoshop file; "C" shows the same area from the GIF compressed version (e.g., there is no loss of image quality due to compression in GIF graphics): For example, most medical diagnostic images are in black and white. When converted to GIFs with a custom palette of 256 grays and displayed on a 16-bit or 24-bit color display a chest radiograph reproduces without distortion of the gray scale. "B" shows detail from the original uncompressed Photoshop file; "C" shows the same area from the GIF compressed version (e.g., there is no loss of image quality due to compression in GIF graphics):



Always save a copy of your original graphics files and photographs in their full-color state before you make new versions using the system palette. As "high-color" 16-bit and "true color" 24-bit computer displays become more common the issue of color distortion on Web pages will gradually go away, and you may want to replace your 8-bit images with full-color versions a few years from now. But you can only do that if you saved the originals.
 For photographs or other larger illustrations on your Web pages you might wish to use the JPEG file format. The JPEG format allows more efficient compression of the files, speeding download times on large images. However, JPEG images are inherently full-color images (containing thousands or millions of colors), so JPEG images will also look distorted when viewed on standard 256-color SVGA or older Macintosh monitors. Netscape does a pretty good job of displaying JPEG images on 8-bit monitors, but only a 16-bit or 24-bit display will reproduce JPEG images accurately. For photographs or other larger illustrations on your Web pages you might wish to use the JPEG file format. The JPEG format allows more efficient compression of the files, speeding download times on large images. However, JPEG images are inherently full-color images (containing thousands or millions of colors), so JPEG images will also look distorted when viewed on standard 256-color SVGA or older Macintosh monitors. Netscape does a pretty good job of displaying JPEG images on 8-bit monitors, but only a 16-bit or 24-bit display will reproduce JPEG images accurately. |
 |