Contents
Appendices
|
Literature cited Multimedia bibliography Interface bibliography Interface glossary Web authoring sites |
Buttons
A rectangular graphic that is usually labeled with text to indicate its function. Buttons usually perform an instantaneous action to initiate or conclude a process.
Used when alternatives are not mutually exclusive, or may be applied simultaneously, such as type styles: type can be both bold and italic at the same time. Check boxes never initiate or conclude an action, they are only used to set choices.
An extremely important but often overlooked component of graphic interfaces. Cursors indicate the point of action or insertion on the screen, often acting as a virtual manipulator or hand tool for moving and editing on-screen objects. Cursor are often used to indicate the state of the system (watch or hourglass cursors indicate a short pause, for example), or change to indicate a change in the interactive possibilities offered by the interface (like the window resize arrow cursors that appear at the edges of windows in the Microsoft Windows interface).
A screen button with a heavy outline used to indicate the most likely action to be taken (as long as there is no danger that the action will result in the loss of the user's data). Default buttons are usually linked to the Return key of the keyboard; to initiate the default action the user can just hit the Return key.
Special windows that pop up to provide information or choices to the user. Dialog boxes are usually modal, that is, they must be dismissed (with the "Cancel" or "OK" buttons) before further action can take place. Some dialog boxes provide many buttons, pop-up menus, or other choices; others may just contain a text message with an "OK" button used to dismiss the dialog box.
Graphic representations of objects in the computer interface, including folders, documents, trash cans, mail boxes, applications, storage media, and other hardware attached to the computer or the computer network.
Often used in dialog boxes to provide a list of mutually exclusive choices; a more compact choice than listing the items as radio buttons. Pop-up menus are indicated in both the Mac and Windows interfaces by rectangles with downward-pointing arrows.
Menus that drop down from the menu bar at the top of the screen (Mac interface) or top of the window (Windows interface). Menu selection usually initiate some action directly. Menu items that open a dialog box for further information are indicated by placing an ellipses after the item name (for example, "Print..." opens a dialog box that solicits further information before printing actually takes place). Dividers are used to logically group menu items, or may simply provide visual relief in long menus. Submenus (such as the "Modify" submenu shown at the left) are a means of multiplying the number of menu items available. However, multiple submenus, or triple-layered submenus require to much dexterity for most users and most interface guidelines discourage nested submenus.
Denote mutually exclusive choices. Used in situations where only one setting can be active at a time. Name is derived from the metaphor of car radio buttons, where only one radio station can be selected at a time. Radio buttons never initiate or conclude an action, they are only used to set choices.
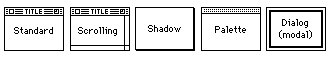
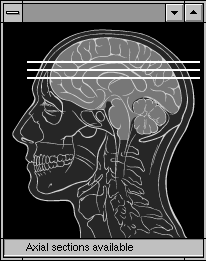
All interfaces provide a number of standard window styles. Window styles also incorporate standard interface elements such as scroll bars, close boxes, pop-up menus, and "zoom boxes."