Contents
Web Graphics
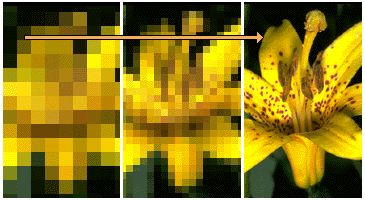
The conventional (non-interlaced) GIF graphic downloads one line of pixels at a time, and Web viewers like Netscape display each line of the image as it gradually builds on the screen. In interlaced GIF files the image data is stored in a format that allows Netscape (and other viewers that support interlaced GIFs) to begin to build a low-resolution version of the full-sized GIF picture on the screen while the file is still downloading. The "fuzzy-to-sharp" animated effect of interlacing is visually appealing, but the most important benefit of interlacing is that it gives the reader a quick preview of the full area of the picture. This preview effect can be misleading

Note that the examples below only work well the first time you try them. After that your browser will probably cache the images locally, and subsequent loading will occur (very quickly) from your hard disk, not from the Web. Use your browser's "reload" button to repeat the loading of the graphics if they load too quickly to see the difference. Both example photographs are GIFs, identical except for interlacing.
Example of an interlaced GIF graphic.
Example of a noninterlaced GIF graphic.
References
|
Siegel, D. 1996. Creating killer web sites. Indianapolis: Hayden Books. www.killersites.com Weinman, L. 1996. Designing Web graphics. Indianapolis: New Riders. www.lynda.com |